|
|
@@ -4,9 +4,9 @@
|
|
|
<!-- 提示信息 -->
|
|
|
<div class="tips">
|
|
|
<el-row>
|
|
|
- <el-col :span="12">
|
|
|
+ <el-col :span="24">
|
|
|
<i class="tipsIcon"></i>
|
|
|
- <span class="tipsText">7个工作日内,若运营没有操作用户的申请,则用户申请的时间、信息等将会释放。</span>
|
|
|
+ <span class="tipsText">24小时内,若运营没有操作用户的申请,则用户申请的时间、信息等将会释放。</span>
|
|
|
</el-col>
|
|
|
</el-row>
|
|
|
</div>
|
|
|
@@ -16,29 +16,19 @@
|
|
|
<el-col :span="6" class="left">
|
|
|
<div class="searchBox">
|
|
|
<div class="searchTitle">工单编号</div>
|
|
|
- <el-input class="input" v-model="order_code" placeholder="请输入工单编号"></el-input>
|
|
|
+ <el-input class="input" v-model="order_code" clearable placeholder="请输入工单编号"></el-input>
|
|
|
</div>
|
|
|
</el-col>
|
|
|
<el-col :span="6" class="left">
|
|
|
<div class="searchBox">
|
|
|
- <div class="searchTitle">审核状态</div>
|
|
|
- <el-select v-model="status" placeholder="请选择审核状态">
|
|
|
+ <div class="searchTitle">订单状态</div>
|
|
|
+ <el-select v-model="order_status" clearable placeholder="请选择订单状态">
|
|
|
<el-option v-for="item in order" :key="item.value" :label="item.label" :value="item.value">
|
|
|
</el-option>
|
|
|
</el-select>
|
|
|
</div>
|
|
|
</el-col>
|
|
|
- <el-col :span="6" class="left">
|
|
|
- <div class="searchBox">
|
|
|
- <div class="searchTitle">广告状态</div>
|
|
|
- <el-select v-model="ad_status" placeholder="请选择广告状态">
|
|
|
- <el-option v-for="item in order_ad" :key="item.value" :label="item.label"
|
|
|
- :value="item.value">
|
|
|
- </el-option>
|
|
|
- </el-select>
|
|
|
- </div>
|
|
|
- </el-col>
|
|
|
- <el-col :span="6" class="right">
|
|
|
+ <el-col :span="8" class="right">
|
|
|
<div class="btnList">
|
|
|
<button class="search" @click="goSearch">搜索</button>
|
|
|
<button class="reset" @click="goReset">重置</button>
|
|
|
@@ -52,23 +42,21 @@
|
|
|
<el-row>
|
|
|
<template>
|
|
|
<el-table class="my-table" :data="tableData" style="width: 100%">
|
|
|
- <el-table-column fixed prop="id" label="编号" width="90">
|
|
|
+ <el-table-column fixed prop="id" label="编号" width="80">
|
|
|
</el-table-column>
|
|
|
- <el-table-column prop="order_num" label="工单编号" width="120">
|
|
|
+ <el-table-column prop="order_num" label="工单编号" width="175">
|
|
|
</el-table-column>
|
|
|
- <el-table-column prop="user_name" label="广告名称" width="255">
|
|
|
+ <el-table-column prop="name" label="广告名称" width="160">
|
|
|
</el-table-column>
|
|
|
- <el-table-column prop="status" label="审核状态" width="90" algin="center">
|
|
|
+ <el-table-column prop="orderStatus" label="订单状态" width="100">
|
|
|
</el-table-column>
|
|
|
- <el-table-column prop="ad_status" label="广告状态" width="90">
|
|
|
+ <el-table-column prop="sttime" label="开始时间" width="">
|
|
|
</el-table-column>
|
|
|
- <el-table-column prop="sttime" label="开始时间" width="120">
|
|
|
- </el-table-column>
|
|
|
- <el-table-column prop="edtime" label="结束时间" width="120">
|
|
|
+ <el-table-column prop="edtime" label="结束时间" width="">
|
|
|
</el-table-column>
|
|
|
<el-table-column prop="cttime" label="创建时间" width="">
|
|
|
</el-table-column>
|
|
|
- <el-table-column prop="admin_user_name" label="操作人" width="100">
|
|
|
+ <el-table-column prop="price" label="总金额" width="110">
|
|
|
</el-table-column>
|
|
|
<el-table-column fixed="right" label="操作" width="330">
|
|
|
<template slot-scope="scope">
|
|
|
@@ -108,35 +96,67 @@
|
|
|
<el-input v-model="ruleForm.name" disabled placeholder="请输入网站名称"></el-input>
|
|
|
</el-form-item>
|
|
|
<el-form-item label="广告网址:" prop="">
|
|
|
- <el-input v-model="ruleForm.name" disabled placeholder="请输入网站名称"></el-input>
|
|
|
+ <el-input v-model="ruleForm.ad_url" disabled placeholder="请输入网站名称"></el-input>
|
|
|
</el-form-item>
|
|
|
<el-form-item label="广告图:" prop="">
|
|
|
<div class="adImage">
|
|
|
- <img src="../../assets/advertise/404.png" alt="">
|
|
|
+ <img :src="ruleForm.adImg" v-if="this.ruleForm.adImg" alt="">
|
|
|
+ <img :src="'../../assets/advertise/404.png'" v-else-if="this.ruleForm.adImg = ''" alt="">
|
|
|
</div>
|
|
|
</el-form-item>
|
|
|
<el-form-item label="持续时间:" prop="">
|
|
|
- <el-date-picker v-model="ruleForm.startTime" type="datetime" disabled placeholder="选择日期时间">
|
|
|
- </el-date-picker> 至
|
|
|
- <el-date-picker v-model="ruleForm.endTime" type="datetime" disabled placeholder="选择日期时间">
|
|
|
+ <el-date-picker v-model="ruleForm.time" type="datetimerange" range-separator="至"
|
|
|
+ start-placeholder="开始日期" end-placeholder="结束日期" format="yyyy-MM-dd HH:mm:ss"
|
|
|
+ value-format="yyyy-MM-dd HH:mm:ss" :picker-options="startTimeOptions"
|
|
|
+ @change="changeStartTime">
|
|
|
</el-date-picker>
|
|
|
+ <!-- <el-col :span="11">
|
|
|
+ <el-date-picker v-model="ruleForm.startTime" type="datetime" placeholder="选择日期时间"
|
|
|
+ format="yyyy-MM-dd HH:00:00" value-format="yyyy-MM-dd HH:00:00"
|
|
|
+ :picker-options="startTimeOptions" @change="changeStartTime">
|
|
|
+ </el-date-picker>
|
|
|
+ </el-col>
|
|
|
+ <el-col :span="2" class="zhi">
|
|
|
+ 至
|
|
|
+ </el-col>
|
|
|
+ <el-col :span="11">
|
|
|
+ <el-date-picker v-model="ruleForm.endTime" type="datetime" placeholder="选择日期时间"
|
|
|
+ format="yyyy-MM-dd HH:00:00" value-format="yyyy-MM-dd HH:00:00"
|
|
|
+ :picker-options="endTimeOptions">
|
|
|
+ </el-date-picker>
|
|
|
+ </el-col> -->
|
|
|
</el-form-item>
|
|
|
<el-form-item label="广告尺寸:" prop="">
|
|
|
- <el-radio v-model="ruleForm.radio" label="1">1200x90px</el-radio>
|
|
|
- <el-radio v-model="ruleForm.radio" label="2">420x560px</el-radio>
|
|
|
+ <el-radio v-model="ruleForm.radio" v-for="(item,index) in adSizeList" :key="index" disabled :label=item.id>{{ item.width+'x'+item.height }}</el-radio>
|
|
|
</el-form-item>
|
|
|
|
|
|
<el-form-item label="价格:" prop="price">
|
|
|
<div class="price">
|
|
|
- <el-input v-model="ruleForm.price" placeholder="请输入价格"></el-input> 元 x
|
|
|
- <el-input v-model="ruleForm.days" disabled placeholder="请输入天数"></el-input> 天 x
|
|
|
- <el-input v-model="ruleForm.num" disabled placeholder="请输入个数"></el-input> 个
|
|
|
+ <el-col :span="6">
|
|
|
+ <el-input v-model="ruleForm.price" placeholder="请输入价格"></el-input>
|
|
|
+ </el-col>
|
|
|
+ <el-col :span="2" class="zhi">
|
|
|
+ 元 x
|
|
|
+ </el-col>
|
|
|
+ <el-col :span="6">
|
|
|
+ <el-input v-model="ruleForm.days" disabled placeholder="请输入天数"></el-input>
|
|
|
+ </el-col>
|
|
|
+ <el-col :span="2" class="zhi">
|
|
|
+ 天 x
|
|
|
+ </el-col>
|
|
|
+ <el-col :span="6">
|
|
|
+ <el-input v-model="ruleForm.num" disabled placeholder="请输入个数"></el-input>
|
|
|
+ </el-col>
|
|
|
+ <el-col :span="2" class="zhi">
|
|
|
+ 个
|
|
|
+ </el-col>
|
|
|
</div>
|
|
|
</el-form-item>
|
|
|
<el-form-item label="广告位置:" prop="">
|
|
|
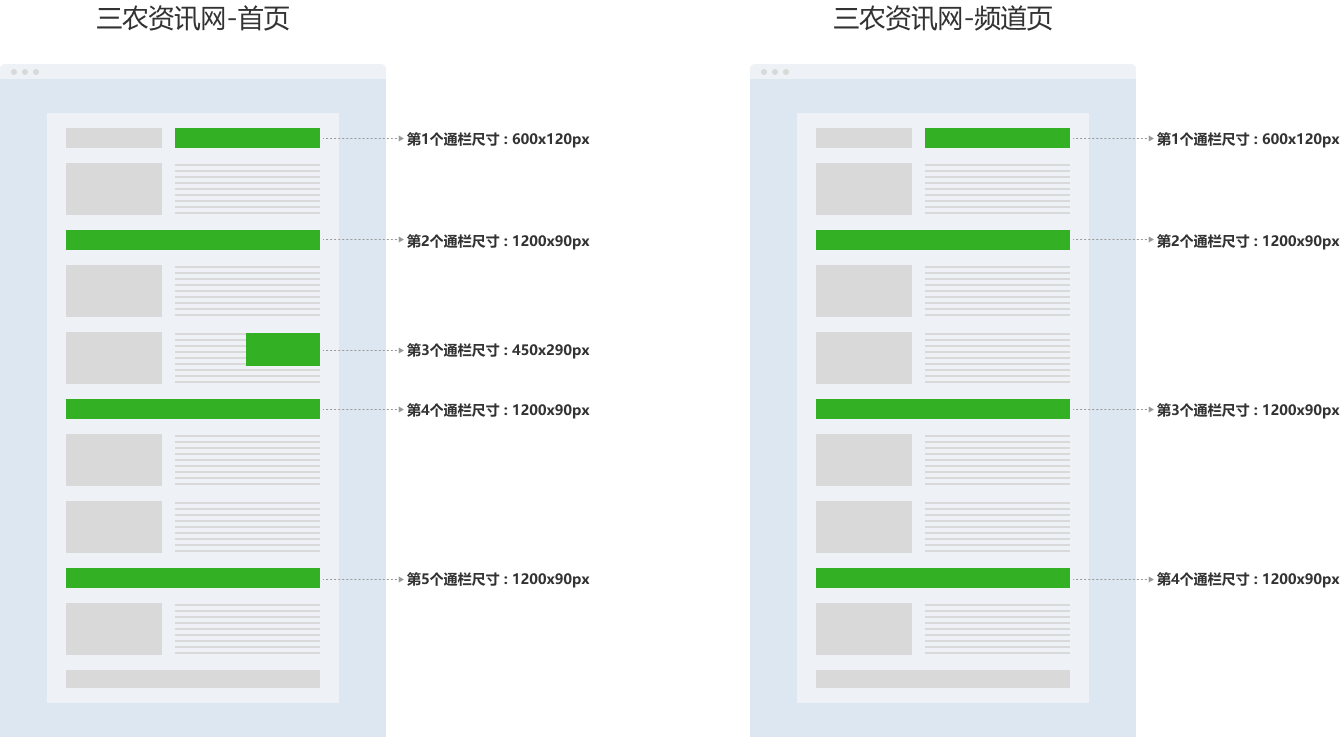
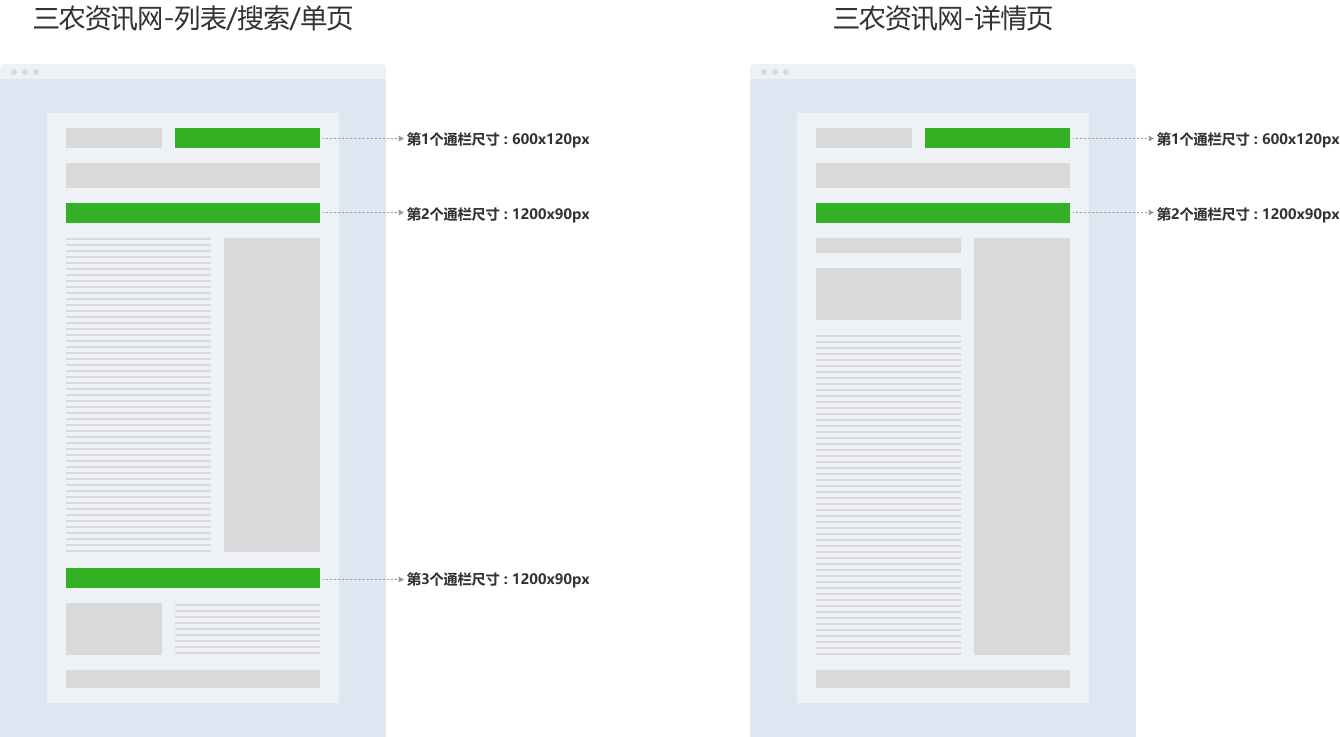
<span class="example" @click="goGraph">查看示例图</span>
|
|
|
<div>
|
|
|
- <el-button disabled v-for="item in 12" class="el_btnList">中农兴业网 一号广告位</el-button>
|
|
|
+ <el-button disabled v-for="item in ruleForm.adPlace" class="el_btnList">{{ item
|
|
|
+ }}</el-button>
|
|
|
</div>
|
|
|
</el-form-item>
|
|
|
</div>
|
|
|
@@ -149,26 +169,28 @@
|
|
|
<!-- 弹出框 编辑 end----------------------------------------------------------->
|
|
|
|
|
|
<!-- 弹出框 广告位示例图 start----------------------------------------------------------->
|
|
|
- <el-dialog title="审核状态" :visible.sync="dialogVisible" width="50%" top="25vh">
|
|
|
- <ul class="graph">
|
|
|
- <li>
|
|
|
- <h3>首页:</h3>
|
|
|
- <img src="../../assets/advertise/guanggaowei2.png" alt="">
|
|
|
- </li>
|
|
|
- <li>
|
|
|
- <h3>列表页:</h3>
|
|
|
- <img src="../../assets/advertise/guanggaowei1.png" alt="">
|
|
|
- </li>
|
|
|
- </ul>
|
|
|
- <div slot="footer" class="dialog-footer">
|
|
|
- <el-button @click="dialogVisible = false">取 消</el-button>
|
|
|
- <el-button type="primary" @click="dialogVisible = false">确 定</el-button>
|
|
|
+ <el-dialog title="广告位示例图" :visible.sync="dialogVisible" width="60%" top="10vh">
|
|
|
+ <div class="graph">
|
|
|
+ <el-carousel indicator-position="outside" autoplay loop>
|
|
|
+ <el-carousel-item>
|
|
|
+ <img src="../../assets/advertise/001.png" alt="" class="shilitu">
|
|
|
+ </el-carousel-item>
|
|
|
+ <el-carousel-item>
|
|
|
+ <img src="../../assets/advertise/002.png" alt="" class="shilitu">
|
|
|
+ </el-carousel-item>
|
|
|
+ </el-carousel>
|
|
|
</div>
|
|
|
</el-dialog>
|
|
|
<!-- 弹出框 广告位示例图 end----------------------------------------------------------->
|
|
|
|
|
|
<!-- 弹出框 审核 start----------------------------------------------------------->
|
|
|
<el-dialog title="审核状态" :visible.sync="dialogFormVisible" width="35%" top="25vh">
|
|
|
+ <template slot="title">
|
|
|
+ <div style="display: flex; align-items: center;">
|
|
|
+ <span>审核状态</span>
|
|
|
+ <span class="redTips">(确定后,审核状态不可再次更改.请确认好再审核)</span>
|
|
|
+ </div>
|
|
|
+ </template>
|
|
|
<el-form ref="form" :model="form" label-width="80px">
|
|
|
<div class="radioGroup">
|
|
|
<el-radio-group v-model="status_radio">
|
|
|
@@ -181,7 +203,6 @@
|
|
|
</el-input>
|
|
|
</el-form-item>
|
|
|
</div>
|
|
|
-
|
|
|
</el-form>
|
|
|
<div slot="footer" class="dialog-footer">
|
|
|
<el-button @click="dialogFormVisible = false">取 消</el-button>
|
|
|
@@ -199,7 +220,7 @@ import tableTitle from './components/tableTitle.vue';
|
|
|
|
|
|
//引入公用样式
|
|
|
import '@/styles/global.less';
|
|
|
-import { getStatus, getOrderListAdmin, getOrderDetailAdmin, applyOrderStatusAdmin, editOrderAdmin, rejectOrderAdmin, endOrderAdmin, delOrderAdmin } from '@/api/advertise'
|
|
|
+import { getStatus, getOrderList, getOrderListAdmin, getOrderDetail, getOrderDetailAdmin, applyOrderStatusAdmin, editOrderAdmin, rejectOrderAdmin, endOrderAdmin, delOrderAdmin,getSize } from '@/api/advertise'
|
|
|
export default {
|
|
|
components: {
|
|
|
tableTitle,//表格标题-
|
|
|
@@ -211,17 +232,13 @@ export default {
|
|
|
dialogName: '编辑', //编辑弹窗名称
|
|
|
dialogFormVisible: false, //审核弹框
|
|
|
dialogVisible: false, //示例图弹窗
|
|
|
-
|
|
|
form: {}, //审核状态的ref属性名称
|
|
|
-
|
|
|
-
|
|
|
tableData: [],//表格数据
|
|
|
-
|
|
|
+ ad_img: 'http://183.131.25.186:9501/image/20250102/1735810611310322.png', //广告图
|
|
|
// 搜索框相关
|
|
|
order_code: '', //工单编号
|
|
|
- status: '',//审核状态
|
|
|
- ad_status: '',//广告状态
|
|
|
- order: [ //审核状态数据
|
|
|
+ order_status: '',//订单状态
|
|
|
+ order: [ //订单状态数据
|
|
|
{
|
|
|
value: 1,
|
|
|
label: '已通过'
|
|
|
@@ -230,27 +247,9 @@ export default {
|
|
|
value: 2,
|
|
|
label: '已驳回'
|
|
|
},
|
|
|
- {
|
|
|
- value: 5,
|
|
|
- label: '待审核'
|
|
|
- },
|
|
|
- ],
|
|
|
- order_ad: [ //广告状态数据
|
|
|
- {
|
|
|
- value: 1,
|
|
|
- label: '待投放'
|
|
|
- },
|
|
|
- {
|
|
|
- value: 2,
|
|
|
- label: '已驳回'
|
|
|
- },
|
|
|
{
|
|
|
value: 3,
|
|
|
- label: '已撤回'
|
|
|
- },
|
|
|
- {
|
|
|
- value: 4,
|
|
|
- label: '已修改'
|
|
|
+ label: '已取消'
|
|
|
},
|
|
|
{
|
|
|
value: 5,
|
|
|
@@ -262,37 +261,33 @@ export default {
|
|
|
},
|
|
|
{
|
|
|
value: 7,
|
|
|
- label: '已结束'
|
|
|
- },
|
|
|
- {
|
|
|
- value: 8,
|
|
|
- label: '投放中'
|
|
|
+ label: '已完成'
|
|
|
}
|
|
|
],
|
|
|
-
|
|
|
//活动id
|
|
|
activeid: "",
|
|
|
-
|
|
|
// 分页相关
|
|
|
page: 1,
|
|
|
pageSize: 10,
|
|
|
- total: '',
|
|
|
-
|
|
|
+ total: 0,
|
|
|
+ orderads: [],
|
|
|
// 审核弹窗相关
|
|
|
status_radio: "", //审核状态
|
|
|
textarea: '', //驳回原因
|
|
|
-
|
|
|
formLabelWidth: '',
|
|
|
-
|
|
|
+ adSizeList: '', //广告尺寸
|
|
|
ruleForm: {
|
|
|
name: '', //广告名称
|
|
|
ad_url: '', //广告网址
|
|
|
+ adImg: '', //广告图
|
|
|
radio: '',//广告尺寸
|
|
|
+ time: [], //持续时间
|
|
|
startTime: '', //开始时间
|
|
|
endTime: '', //结束时间
|
|
|
price: '', //价格
|
|
|
days: '', //天数
|
|
|
num: '', //个数
|
|
|
+ adPlace: [] //广告位
|
|
|
},
|
|
|
rules: {
|
|
|
name: [
|
|
|
@@ -301,60 +296,79 @@ export default {
|
|
|
price: [
|
|
|
{ required: true, message: '请输入要修改的价格', trigger: 'change' }
|
|
|
]
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- watch: {
|
|
|
- status_radio: {
|
|
|
- handler(newVal, oldVal) {
|
|
|
- // console.log(newVal);
|
|
|
},
|
|
|
- deep: true,
|
|
|
- immediate: true
|
|
|
+ //时间选择器
|
|
|
+ //日期选择器方法
|
|
|
+ startTimeOptions: {
|
|
|
+ disabledDate(time) {
|
|
|
+ return time.getTime() < Date.now() - 8.64e7; // 禁用今天之前的日期
|
|
|
+ }
|
|
|
+ },
|
|
|
+ endTimeOptions: {
|
|
|
+ disabledDate(time) {
|
|
|
+ return time.getTime() < Date.now() - 8.64e7; // 禁用今天之前的日期
|
|
|
+ }
|
|
|
+ },
|
|
|
}
|
|
|
},
|
|
|
methods: {
|
|
|
//1.列表和分页相关 start ------------------------------------------------------------>
|
|
|
//1.1 开始请求列表信息方法
|
|
|
getData() {
|
|
|
- let data = new FormData()
|
|
|
- data.append('page', this.page)
|
|
|
- data.append('pageSize', this.pageSize)
|
|
|
- console.log(data);
|
|
|
+ if (this.order_code == '' || this.order_status == '') {
|
|
|
+ let data = new FormData()
|
|
|
+ data.append('page', this.page)
|
|
|
+ data.append('pageSize', this.pageSize)
|
|
|
+ data.append('status', this.order_status)
|
|
|
+ data.append('order_num', this.order_code)
|
|
|
|
|
|
- getOrderListAdmin(data).then(data => {
|
|
|
- console.log("全部数据", data);
|
|
|
- console.log(data.data.rows);
|
|
|
- this.tableData = data.data.rows
|
|
|
- this.total = data.data.count
|
|
|
- for (let item of this.tableData) {
|
|
|
- if (item.status == 1) {
|
|
|
- item.status = "已通过"
|
|
|
- } else if (item.status == 2) {
|
|
|
- item.status = "已驳回"
|
|
|
- } else if (item.status == 6) {
|
|
|
- item.status = "待审核"
|
|
|
+ getOrderListAdmin(data).then(data => {
|
|
|
+ console.log(data);
|
|
|
+ this.tableData = data.data.rows
|
|
|
+ this.total = data.data.count1
|
|
|
+ for (let item of this.tableData) {
|
|
|
+ if (item.status == 1) {
|
|
|
+ item.orderStatus = '已通过'
|
|
|
+ } else if (item.status == 7) {
|
|
|
+ item.orderStatus = '已完成'
|
|
|
+ } else if (item.status == 2) {
|
|
|
+ item.orderStatus = '已驳回'
|
|
|
+ } else if (item.status == 3) {
|
|
|
+ item.orderStatus = '已取消'
|
|
|
+ } else if (item.status == 5) {
|
|
|
+ item.orderStatus = '已过期'
|
|
|
+ } else if (item.status == 6) {
|
|
|
+ item.orderStatus = '待审核'
|
|
|
+ }
|
|
|
}
|
|
|
-
|
|
|
- if (item.ad_status == 1) {
|
|
|
- item.ad_status = "待投放"
|
|
|
- } else if (item.ad_status == 2) {
|
|
|
- item.ad_status = "已驳回"
|
|
|
- } else if (item.ad_status == 3) {
|
|
|
- item.ad_status = "已撤回"
|
|
|
- } else if (item.ad_status == 4) {
|
|
|
- item.ad_status = "已修改"
|
|
|
- } else if (item.ad_status == 5) {
|
|
|
- item.ad_status = "已过期"
|
|
|
- } else if (item.ad_status == 6) {
|
|
|
- item.ad_status = "待审核"
|
|
|
- } else if (item.ad_status == 7) {
|
|
|
- item.ad_status = "已结束"
|
|
|
- } else if (item.ad_status == 8) {
|
|
|
- item.ad_status = "待投放"
|
|
|
+ })
|
|
|
+ } else {
|
|
|
+ let data = new FormData()
|
|
|
+ data.append('page', this.page)
|
|
|
+ data.append('pageSize', this.pageSize)
|
|
|
+ console.log(data);
|
|
|
+ getOrderListAdmin(data).then(data => {
|
|
|
+ console.log("getOrderListAdmin", data);
|
|
|
+ this.tableData = data.data.rows
|
|
|
+ this.total = data.data.count1
|
|
|
+ for (let item of this.tableData) {
|
|
|
+ if (item.status == 1) {
|
|
|
+ item.orderStatus = '已通过'
|
|
|
+ } else if (item.status == 7) {
|
|
|
+ item.orderStatus = '已完成'
|
|
|
+ } else if (item.status == 2) {
|
|
|
+ item.orderStatus = '已驳回'
|
|
|
+ } else if (item.status == 3) {
|
|
|
+ item.orderStatus = '已取消'
|
|
|
+ } else if (item.status == 5) {
|
|
|
+ item.orderStatus = '已过期'
|
|
|
+ } else if (item.status == 6) {
|
|
|
+ item.orderStatus = '待审核'
|
|
|
+ }
|
|
|
}
|
|
|
- }
|
|
|
- })
|
|
|
+ })
|
|
|
+ }
|
|
|
+
|
|
|
},
|
|
|
|
|
|
//1.2 删除内容
|
|
|
@@ -414,80 +428,102 @@ export default {
|
|
|
// 1.6 搜索按钮
|
|
|
goSearch() {
|
|
|
console.log(this.status);
|
|
|
-
|
|
|
+
|
|
|
let data = new FormData()
|
|
|
data.append('page', this.page)
|
|
|
data.append('pageSize', this.pageSize)
|
|
|
- data.append('status', this.status)
|
|
|
- data.append('ad_status', this.ad_status)
|
|
|
+ data.append('status', this.order_status)
|
|
|
data.append('order_num', this.order_code)
|
|
|
- data.append('sttime', "")
|
|
|
- data.append('edtime', "")
|
|
|
console.log(data);
|
|
|
|
|
|
getOrderListAdmin(data).then(data => {
|
|
|
console.log(data);
|
|
|
- console.log(data.data.rows);
|
|
|
this.tableData = data.data.rows
|
|
|
- this.total = data.data.count
|
|
|
+ this.total = data.data.count1
|
|
|
for (let item of this.tableData) {
|
|
|
if (item.status == 1) {
|
|
|
- item.status = "已通过"
|
|
|
+ item.orderStatus = '已通过'
|
|
|
+ } else if (item.status == 7) {
|
|
|
+ item.orderStatus = '已完成'
|
|
|
} else if (item.status == 2) {
|
|
|
- item.status = "已驳回"
|
|
|
+ item.orderStatus = '已驳回'
|
|
|
+ } else if (item.status == 3) {
|
|
|
+ item.orderStatus = '已取消'
|
|
|
+ } else if (item.status == 5) {
|
|
|
+ item.orderStatus = '已过期'
|
|
|
} else if (item.status == 6) {
|
|
|
- item.status = "待审核"
|
|
|
- }
|
|
|
-
|
|
|
- if (item.ad_status == 1) {
|
|
|
- item.ad_status = "待投放"
|
|
|
- } else if (item.ad_status == 2) {
|
|
|
- item.ad_status = "已驳回"
|
|
|
- } else if (item.ad_status == 3) {
|
|
|
- item.ad_status = "已撤回"
|
|
|
- } else if (item.ad_status == 4) {
|
|
|
- item.ad_status = "已修改"
|
|
|
- } else if (item.ad_status == 5) {
|
|
|
- item.ad_status = "已过期"
|
|
|
- } else if (item.ad_status == 6) {
|
|
|
- item.ad_status = "待审核"
|
|
|
- } else if (item.ad_status == 7) {
|
|
|
- item.ad_status = "已结束"
|
|
|
- } else if (item.ad_status == 8) {
|
|
|
- item.ad_status = "待投放"
|
|
|
+ item.orderStatus = '待审核'
|
|
|
}
|
|
|
}
|
|
|
})
|
|
|
},
|
|
|
//1.7 重置按钮
|
|
|
goReset() {
|
|
|
- this.order_code = '',
|
|
|
- this.status = ''
|
|
|
- this.ad_status = ''
|
|
|
+ this.order_code = ''
|
|
|
+ this.order_status = ''
|
|
|
+ this.page = 1
|
|
|
+ this.pageSize = 10
|
|
|
this.getData();
|
|
|
},
|
|
|
//列表和分页相关 end ------------------------------------------------------------>
|
|
|
|
|
|
//1.9 编辑
|
|
|
goEdit(id, val) {
|
|
|
- console.log(id);
|
|
|
-
|
|
|
+ console.log(id, val);
|
|
|
this.activeid = id
|
|
|
this.dialogTableVisible = true
|
|
|
- console.log(id, val);
|
|
|
- this.ruleForm.name = val.user_name
|
|
|
- this.ruleForm.ad_url = val.ad_url
|
|
|
- // this.ruleForm.radio = val.width
|
|
|
+ this.ruleForm.name = val.name
|
|
|
+ if (val.width == 1200 && val.height == 90) {
|
|
|
+ this.ruleForm.radio = 1
|
|
|
+ } else if(val.width == 830 && val.height == 110) {
|
|
|
+ this.ruleForm.radio = 2
|
|
|
+ } else if(val.width == 450 && val.height == 290) {
|
|
|
+ this.ruleForm.radio = 3
|
|
|
+ }
|
|
|
this.ruleForm.startTime = val.sttime
|
|
|
this.ruleForm.endTime = val.edtime
|
|
|
- this.ruleForm.price = val.price
|
|
|
this.ruleForm.days = val.days
|
|
|
+
|
|
|
+ let data = new FormData()
|
|
|
+ data.append('id', id)
|
|
|
+
|
|
|
+ //查看列表详情
|
|
|
+ getOrderDetailAdmin(data).then(data => {
|
|
|
+ // console.log('详情', data);
|
|
|
+ console.log('详情', data.data.ad[0]?.image_url);
|
|
|
+
|
|
|
+ this.ruleForm.ad_url = data.data.ad[0]?.image_url //广告链接
|
|
|
+ this.ruleForm.adImg = data.data.ad[0]?.image_src //广告图
|
|
|
+ this.ruleForm.num = data.data.ad.length //广告个数
|
|
|
+ this.ruleForm.price = val.price / val.days / this.ruleForm.num //广告价格
|
|
|
+ this.ruleForm.startTime = val.sttime//持续时间开始
|
|
|
+ this.ruleForm.endTime = val.edtime//持续时间结束
|
|
|
+ this.ruleForm.time = [val.sttime, val.edtime] //持续时间
|
|
|
+
|
|
|
+ let adPlace = data.data.ad
|
|
|
+
|
|
|
+ this.ruleForm.adPlace = []
|
|
|
+
|
|
|
+ for (let item of adPlace) {
|
|
|
+ this.ruleForm.adPlace.push(item.ad_name)//广告位名称
|
|
|
+ }
|
|
|
+ console.log(this.ruleForm.adPlace);
|
|
|
+ })
|
|
|
},
|
|
|
|
|
|
//2.0 审核
|
|
|
goReview(id, val) {
|
|
|
this.activeid = id
|
|
|
- this.dialogFormVisible = true
|
|
|
+ this.activeid = id
|
|
|
+ if (val.status != 6) {
|
|
|
+ this.$message({
|
|
|
+ message: '该广告已经审核,不能再次审核',
|
|
|
+ type: 'warning'
|
|
|
+ })
|
|
|
+ this.dialogFormVisible = false
|
|
|
+ } else {
|
|
|
+ this.dialogFormVisible = true
|
|
|
+ }
|
|
|
},
|
|
|
|
|
|
//审核中的确定
|
|
|
@@ -517,20 +553,20 @@ export default {
|
|
|
let data = new FormData()
|
|
|
data.append('id', this.activeid)
|
|
|
data.append('reason', this.textarea)
|
|
|
- rejectOrderAdmin(data).then(data=>{
|
|
|
+ rejectOrderAdmin(data).then(data => {
|
|
|
console.log(data);
|
|
|
- if(data.code==200){
|
|
|
+ if (data.code == 200) {
|
|
|
this.$message({
|
|
|
- message:'修改成功',
|
|
|
- type:'success'
|
|
|
+ message: '修改成功',
|
|
|
+ type: 'success'
|
|
|
})
|
|
|
this.dialogFormVisible = false
|
|
|
this.getData()
|
|
|
}
|
|
|
- if(data.code==0){
|
|
|
+ if (data.code == 0) {
|
|
|
this.$message({
|
|
|
- message:data.message,
|
|
|
- type:'error'
|
|
|
+ message: data.message,
|
|
|
+ type: 'error'
|
|
|
})
|
|
|
}
|
|
|
})
|
|
|
@@ -540,9 +576,12 @@ export default {
|
|
|
// 弹出层相关方法
|
|
|
// 提交表单
|
|
|
submitForm() {
|
|
|
+ let total = this.ruleForm.price * this.ruleForm.days * this.ruleForm.num
|
|
|
let data = new FormData()
|
|
|
data.append('id', this.activeid)
|
|
|
- data.append('price', this.ruleForm.price)
|
|
|
+ data.append('price', total.toFixed(2))
|
|
|
+ data.append('sttime', this.ruleForm.startTime)
|
|
|
+ data.append('edtime', this.ruleForm.endTime)
|
|
|
editOrderAdmin(data).then(data => {
|
|
|
console.log(data);
|
|
|
if (data.code == 200) {
|
|
|
@@ -551,29 +590,176 @@ export default {
|
|
|
message: '修改成功',
|
|
|
type: 'success'
|
|
|
})
|
|
|
+ this.getData()
|
|
|
}
|
|
|
if (data.code == 0) {
|
|
|
this.$message({
|
|
|
- message: data.message + ',需要保留两位小数',
|
|
|
+ message: data.message,// + ',需要保留两位小数',
|
|
|
type: 'error'
|
|
|
})
|
|
|
- this.dialogTableVisible = true
|
|
|
}
|
|
|
})
|
|
|
},
|
|
|
+ //获取天数
|
|
|
+ getDays() {
|
|
|
+ let total = this.ruleForm.price * this.ruleForm.days * this.ruleForm.num
|
|
|
+ let data = new FormData()
|
|
|
+ data.append('id', this.activeid)
|
|
|
+ data.append('price', total.toFixed(2))
|
|
|
+ data.append('sttime', this.ruleForm.startTime)
|
|
|
+ data.append('edtime', this.ruleForm.endTime)
|
|
|
+ editOrderAdmin(data).then(data => {
|
|
|
+ console.log(data);
|
|
|
+ // if (data.code == 200) {
|
|
|
+ // // this.dialogTableVisible = false
|
|
|
+ // this.$message({
|
|
|
+ // message: '修改成功',
|
|
|
+ // type: 'success'
|
|
|
+ // })
|
|
|
+ // this.getData()
|
|
|
+ // }
|
|
|
+ // if (data.code == 0) {
|
|
|
+ // this.$message({
|
|
|
+ // message: data.message,// + ',需要保留两位小数',
|
|
|
+ // type: 'error'
|
|
|
+ // })
|
|
|
+ // }
|
|
|
+ })
|
|
|
+ },
|
|
|
//取消添加或编辑
|
|
|
cancelForm() {
|
|
|
this.dialogTableVisible = false
|
|
|
},
|
|
|
+ // 时间选择器相关方法
|
|
|
+ changeStartTime(val) {
|
|
|
+ console.log('1111111111111111111', val);
|
|
|
+
|
|
|
+ // 先格式化传入的时间,选择的时间为下一个整数小时 0 分 0 秒
|
|
|
+ let time1 = new Date(new Date(val[0]).setMinutes(0, 0, 0) + 60 * 60 * 1000).getTime();
|
|
|
+ let time2 = new Date(new Date(val[1]).setMinutes(0, 0, 0) + 60 * 60 * 1000).getTime();
|
|
|
+ // 同样的道理,获取当前时间的下一个整数小时 0 分 0 秒
|
|
|
+ let currentTimestamp = new Date(new Date().setMinutes(0, 0, 0) + 60 * 60 * 1000).getTime();
|
|
|
+
|
|
|
+ if (time1 < currentTimestamp) {
|
|
|
+ this.$message.error('时间选择错误,已为您自动重设!');
|
|
|
+ // 第一步,将时间戳转换为本地时间
|
|
|
+ let localTime = new Date(currentTimestamp).toLocaleString('zh-CN', {
|
|
|
+ year: 'numeric',
|
|
|
+ month: '2-digit',
|
|
|
+ day: '2-digit',
|
|
|
+ hour: '2-digit',
|
|
|
+ minute: '2-digit',
|
|
|
+ second: '2-digit'
|
|
|
+ }).replace(/\//g, '-');
|
|
|
+ // 第二步,将当前时间加 24 小时
|
|
|
+ let twoHoursLocalTime = new Date(currentTimestamp + 24 * 60 * 60 * 1000).toLocaleString('zh-CN', {
|
|
|
+ year: 'numeric',
|
|
|
+ month: '2-digit',
|
|
|
+ day: '2-digit',
|
|
|
+ hour: '2-digit',
|
|
|
+ minute: '2-digit',
|
|
|
+ second: '2-digit'
|
|
|
+ }).replace(/\//g, '-');
|
|
|
+
|
|
|
+ // 第三步,将当前时间赋值给 ruleForm.time[0]
|
|
|
+
|
|
|
+ this.ruleForm.time[0] = localTime;
|
|
|
+ this.ruleForm.time[1] = twoHoursLocalTime;
|
|
|
+ this.ruleForm.startTime = localTime;
|
|
|
+ this.ruleForm.endTime = twoHoursLocalTime;
|
|
|
+
|
|
|
+ const time1 = new Date(this.ruleForm.endTime);
|
|
|
+ const time2 = new Date(this.ruleForm.startTime);
|
|
|
+ const diff = time1.getTime() - time2.getTime();
|
|
|
+ this.ruleForm.days = diff / (1000 * 60 * 60 * 24);
|
|
|
+
|
|
|
+
|
|
|
+ } else {
|
|
|
+ // 第二种情况,传入的时间戳大于当前时间
|
|
|
+ // 但是时间间隔小于 24 小时
|
|
|
+ if (time2 - time1 < 24 * 60 * 60 * 1000) {
|
|
|
+ this.$message.error('广告持续时间不得低于 24 小时,已为您自动重设!');
|
|
|
+ // 第一步,将时间戳转换为本地时间
|
|
|
+ let localTime = new Date(currentTimestamp).toLocaleString('zh-CN', {
|
|
|
+ year: 'numeric',
|
|
|
+ month: '2-digit',
|
|
|
+ day: '2-digit',
|
|
|
+ hour: '2-digit',
|
|
|
+ minute: '2-digit',
|
|
|
+ second: '2-digit'
|
|
|
+ }).replace(/\//g, '-');
|
|
|
+ // 第二步,将当前时间加 24 小时
|
|
|
+ let twoHoursLocalTime = new Date(currentTimestamp + 24 * 60 * 60 * 1000).toLocaleString('zh-CN', {
|
|
|
+ year: 'numeric',
|
|
|
+ month: '2-digit',
|
|
|
+ day: '2-digit',
|
|
|
+ hour: '2-digit',
|
|
|
+ minute: '2-digit',
|
|
|
+ second: '2-digit'
|
|
|
+ }).replace(/\//g, '-');
|
|
|
+
|
|
|
+
|
|
|
+ // 第三步,将当前时间赋值给 ruleForm.time[0]
|
|
|
+ this.ruleForm.time[0] = localTime;
|
|
|
+ this.ruleForm.time[1] = twoHoursLocalTime;
|
|
|
+ this.ruleForm.startTime = localTime;
|
|
|
+ this.ruleForm.endTime = twoHoursLocalTime;
|
|
|
+
|
|
|
+ const time1 = new Date(this.ruleForm.endTime);
|
|
|
+ const time2 = new Date(this.ruleForm.startTime);
|
|
|
+ const diff = time1.getTime() - time2.getTime();
|
|
|
+ this.ruleForm.days = diff / (1000 * 60 * 60 * 24);
|
|
|
+
|
|
|
+ } else {
|
|
|
+ // 第三种情况,用户时间选择正确,无需操作
|
|
|
+ this.ruleForm.startTime = val[0];
|
|
|
+ this.ruleForm.endTime = val[1];
|
|
|
+
|
|
|
+ const time1 = new Date(this.ruleForm.endTime);
|
|
|
+ const time2 = new Date(this.ruleForm.startTime);
|
|
|
+ const diff = time1.getTime() - time2.getTime();
|
|
|
+ this.ruleForm.days = diff / (1000 * 60 * 60 * 24);
|
|
|
+
|
|
|
+ }
|
|
|
+ }
|
|
|
|
|
|
+ // 第四种情况,使广告立即生效,请注释上面的 if 直接使用下面这一段
|
|
|
+ // this.ruleForm.startTime = val[0];
|
|
|
+ // this.ruleForm.endTime = val[1];
|
|
|
+ // // 获取广告尺寸
|
|
|
+ // this.getAdSize();
|
|
|
+ // // 创建购物车
|
|
|
+ // axios.post("/order/addShoppingCart").then(response => {
|
|
|
+ // // console.log("创建购物车", response.data);
|
|
|
+ // this.shopCode = response.data;
|
|
|
+ // console.log('shopCode', this.shopCode);
|
|
|
+ // });
|
|
|
+ },
|
|
|
+ getAdSize() {
|
|
|
+ getSize().then(res => {
|
|
|
+ console.log("广告尺寸", res.data);
|
|
|
+ this.adSizeList = res.data;
|
|
|
+ for(let item of this.adSizeList){
|
|
|
+ ad_size=item.width+'x'+item.height
|
|
|
+ }
|
|
|
+ })
|
|
|
+ }
|
|
|
},
|
|
|
mounted() {
|
|
|
+ this.getAdSize()
|
|
|
this.getData()
|
|
|
},
|
|
|
}
|
|
|
</script>
|
|
|
|
|
|
<style scoped lang="less">
|
|
|
+.redTips {
|
|
|
+ color: red;
|
|
|
+ display: inline-block;
|
|
|
+ margin-left: 20px;
|
|
|
+ font-size: 14px;
|
|
|
+}
|
|
|
+
|
|
|
// 提示信息
|
|
|
.tips {
|
|
|
margin: 30px;
|
|
|
@@ -617,7 +803,7 @@ export default {
|
|
|
position: relative;
|
|
|
font-size: 14px;
|
|
|
display: inline-block;
|
|
|
- width: 73%;
|
|
|
+ width: 90%;
|
|
|
}
|
|
|
|
|
|
.searchTitle {
|
|
|
@@ -738,24 +924,28 @@ export default {
|
|
|
padding-bottom: 1px;
|
|
|
padding: 0px 60px 1px 20px;
|
|
|
|
|
|
+ .zhi {
|
|
|
+ text-align: center;
|
|
|
+ }
|
|
|
+
|
|
|
.adImage {
|
|
|
width: 140px;
|
|
|
height: 140px;
|
|
|
- line-height: 210px;
|
|
|
+ // line-height: 210px;
|
|
|
border-radius: 12px;
|
|
|
border: 1px solid rgba(85, 112, 241, 0.11);
|
|
|
|
|
|
img {
|
|
|
width: 140px;
|
|
|
- height: 80px;
|
|
|
+ // height: 80px;
|
|
|
}
|
|
|
}
|
|
|
|
|
|
- .price {
|
|
|
- ::v-deep .el-input {
|
|
|
- width: 29%;
|
|
|
- }
|
|
|
- }
|
|
|
+ // .price {
|
|
|
+ // ::v-deep .el-input {
|
|
|
+ // width: 29%;
|
|
|
+ // }
|
|
|
+ // }
|
|
|
|
|
|
.example {
|
|
|
font-family: Microsoft YaHei;
|
|
|
@@ -769,12 +959,16 @@ export default {
|
|
|
|
|
|
//日期时间选择器的宽
|
|
|
::v-deep .el-date-editor.el-input {
|
|
|
- width: 48%;
|
|
|
+ width: 100%;
|
|
|
}
|
|
|
|
|
|
::v-deep .el-button+.el-button {
|
|
|
margin-left: 0px;
|
|
|
}
|
|
|
+
|
|
|
+ ::v-deep .el-range-editor.el-input__inner {
|
|
|
+ width: 100%;
|
|
|
+ }
|
|
|
}
|
|
|
|
|
|
// 弹出层按钮
|
|
|
@@ -816,17 +1010,38 @@ export default {
|
|
|
}
|
|
|
|
|
|
.graph {
|
|
|
- background-color: #f5f7fb;
|
|
|
- padding: 60px 100px;
|
|
|
+ width: 100%;
|
|
|
+ margin: 0 auto;
|
|
|
overflow: hidden;
|
|
|
|
|
|
- li {
|
|
|
- float: left;
|
|
|
+ .shilitu {
|
|
|
+ width: 100%;
|
|
|
+ height: 600px;
|
|
|
+ z-index: 100000;
|
|
|
}
|
|
|
|
|
|
- >li:first-child {
|
|
|
- margin-right: 100px;
|
|
|
- }
|
|
|
+}
|
|
|
+
|
|
|
+
|
|
|
+::v-deep .el-carousel__container {
|
|
|
+ position: relative;
|
|
|
+ height: 600px;
|
|
|
+}
|
|
|
+
|
|
|
+/* 自定义指示器样式 */
|
|
|
+::v-deep .el-carousel__indicators .el-carousel__indicator button {
|
|
|
+ width: 12px;
|
|
|
+ /* 宽度 */
|
|
|
+ height: 12px;
|
|
|
+ /* 高度 */
|
|
|
+ border-radius: 50%;
|
|
|
+ /* 圆形 */
|
|
|
+}
|
|
|
+
|
|
|
+/* 可选:更改当前项指示器的颜色 */
|
|
|
+::v-deep .el-carousel__indicators .el-carousel__indicator.is-active button {
|
|
|
+ background-color: #33b023;
|
|
|
+ /* 当前项颜色 */
|
|
|
}
|
|
|
|
|
|
.dialog-footer {
|